
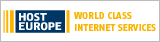
Mauricio Giraldo Arteaga hat das Who-is-Who und Was-ist-Was zur Geschichte von Videogames säuberlich auf eine Zeitleiste gepflanzt, wo es als „ongoing project“ weiter wachsen soll.
Beginnend mit Charles Babbages Entwurf eines mechanischen Computers, 1791, über den 1822 gegründeten deutschen Kosmos Verlag, der offenbar als einer der ersten Verlage populärwissenschaftliche Veröffentlichungen und Experimentierkästen vertrieb, versammelte Artega in seiner umfangreichen Timeline alles, was in irgendeiner Weise zur Spielkultur beigetragen hat:
Entwickler, Designer, Unternehmen, Veranstaltungen, Konsolen, Technologien und natürlich Games, Games und Games.
[via]







 Der niederländische Designer
Der niederländische Designer